[Android]RapidFloatingActionButton框架正式出炉
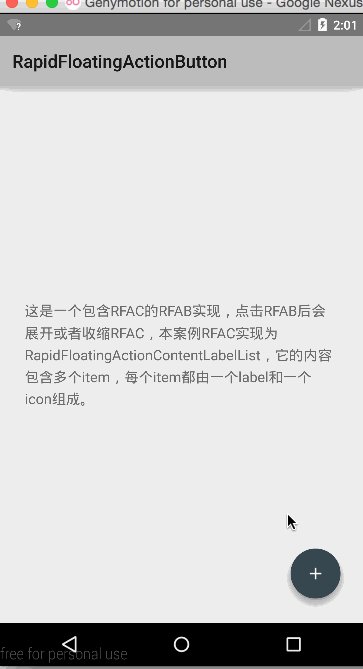
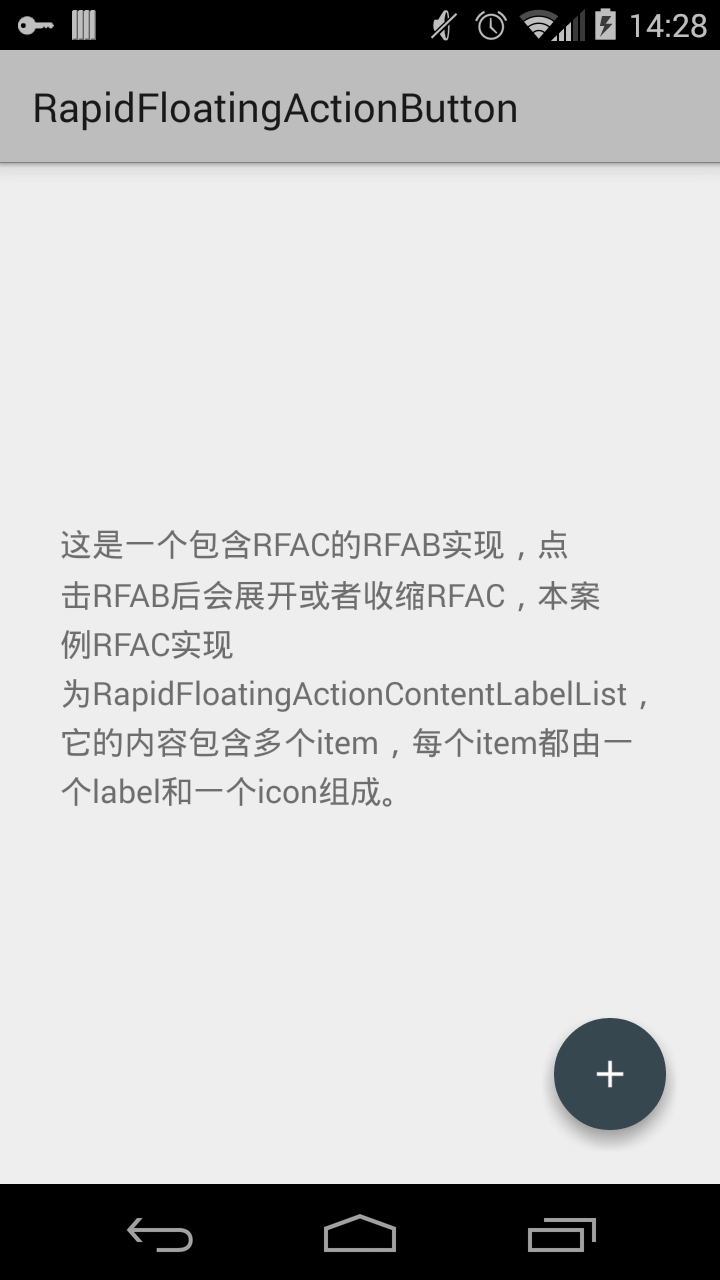
RapidFloatingActionButton
Google推出了MaterialDesign的设计语言,其中FloatingActionButton就是一部分,但是Google却没有提供一个官方的FloatingActionButton控件,网上找了几个试用了下,但是始终没有找到合适的,所以,自己动手丰衣足食了。
RapidFloatingActionButton(以下简称RFAB)是Floating Action Button的快速实现。
Github地址:https://github.com/wangjiegulu/RapidFloatingActionButton
使用方式:
依赖:
AndroidBucket(https://github.com/wangjiegulu/AndroidBucket):基础工具包
AndroidInject(https://github.com/wangjiegulu/androidInject):注解框架
NineOldAndroids(https://github.com/JakeWharton/NineOldAndroids):兼容低版本的动画框架
activity_main.xml:
1 <com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout
2 xmlns:rfal=”http://schemas.android.com/apk/res-auto“
3 android:id=”@+id/activity_main_rfal”
4 android:layout_width=”match_parent”
5 android:layout_height=”match_parent”
6 rfal:rfal_frame_color=”#ffffff”
7 rfal:rfal_frame_alpha=”0.7”
8 >
9 <com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton
10 xmlns:rfab=”http://schemas.android.com/apk/res-auto“
11 android:id=”@+id/activity_main_rfab”
12 android:layout_width=”wrap_content”
13 android:layout_height=”wrap_content”
14 android:layout_alignParentRight=”true”
15 android:layout_alignParentBottom=”true”
16 android:layout_marginRight=”15dp”
17 android:layout_marginBottom=”15dp”
18 android:padding=”8dp”
19 rfab:rfab_size=”normal”
20 rfab:rfab_drawable=”@drawable/rfab__drawable_rfab_default”
21 rfab:rfab_color_normal=”#37474f”
22 rfab:rfab_color_pressed=”#263238”
23 rfab:rfab_shadow_radius=”7dp”
24 rfab:rfab_shadow_color=”#999999”
25 rfab:rfab_shadow_dx=”0dp”
26 rfab:rfab_shadow_dy=”5dp”
27 />
28 </com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>
在需要增加RFAB最外层使用<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>,按钮使用<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton>
属性解释
RapidFloatingActionLayout:
rfal_frame_color: 展开RFAB时候最外覆盖层的颜色,默认是纯白色
rfal_frame_alpha: 展开RFAB时候最外覆盖层的透明度(0 ~ 1),默认是0.7RapidFloatingActionButton:
rfab_size: RFAB的尺寸大小,只支持两种尺寸(Material Design规范):
normal: 直径56dp
mini: 直径40dp
rfab_drawable: RFAB中间的图标,默认是一个”+”图标
rfab_color_normal: RFAB背景的普通状态下的颜色。默认是白色
rfab_color_pressed: RFAB背景的触摸按下状态的颜色。默认颜色是”#dddddd”
rfab_shadow_radius: RFAB的阴影半径。默认是0,表示没有阴影
rfab_shadow_color: RFAB的阴影颜色。默认是透明,另外如果rfab_shadow_radius为0,则该属性无效
rfab_shadow_dx: RFAB的阴影X轴偏移量。默认是0
rfab_shadow_dy: RFAB的阴影Y轴偏移量。默认是0MainActivity:
1 @AILayout(R.layout.activity_main)
2 public class MainActivity extends AIActionBarActivity implements RapidFloatingActionContentLabelList.OnRapidFloatingActionContentListener {
3
4 @AIView(R.id.activity_main_rfal)
5 private RapidFloatingActionLayout rfaLayout;
6 @AIView(R.id.activity_main_rfab)
7 private RapidFloatingActionButton rfaBtn;
8 private RapidFloatingActionButtonHelper rfabHelper;
9
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13
14 RapidFloatingActionContentLabelList rfaContent = new RapidFloatingActionContentLabelList(context);
15 rfaContent.setOnRapidFloatingActionContentListener(this);
16 List<RFACLabelItem> items = new ArrayList<>();
17 items.add(new RFACLabelItem<Integer>()
18 .setLabel(“Github: wangjiegulu”)
19 .setResId(R.drawable.ic_launcher)
20 .setIconNormalColor(0xffd84315)
21 .setIconPressedColor(0xffbf360c)
22 .setWrapper(0)
23 );
24 items.add(new RFACLabelItem<Integer>()
25 .setLabel(“tiantian.china.2@gmail.com”)
26 .setResId(R.drawable.ic_launcher)
27 .setIconNormalColor(0xff4e342e)
28 .setIconPressedColor(0xff3e2723)
29 .setWrapper(1)
30 );
31 items.add(new RFACLabelItem<Integer>()
32 .setLabel(“WangJie”)
33 .setResId(R.drawable.ic_launcher)
34 .setIconNormalColor(0xff056f00)
35 .setIconPressedColor(0xff0d5302)
36 .setWrapper(2)
37 );
38 items.add(new RFACLabelItem<Integer>()
39 .setLabel(“Compose”)
40 .setResId(R.drawable.ic_launcher)
41 .setIconNormalColor(0xff283593)
42 .setIconPressedColor(0xff1a237e)
43 .setWrapper(3)
44 );
45 rfaContent
46 .setItems(items)
47 .setIconShadowRadius(ABTextUtil.dip2px(context, 5))
48 .setIconShadowColor(0xff999999)
49 .setIconShadowDy(ABTextUtil.dip2px(context, 5))
50 ;
51
52 rfabHelper = new RapidFloatingActionButtonHelper(
53 context,
54 rfaLayout,
55 rfaBtn,
56 rfaContent
57 ).build();
58
59 }
60
61 @Override
62 public void onRFACItemLabelClick(int position, RFACLabelItem item) {
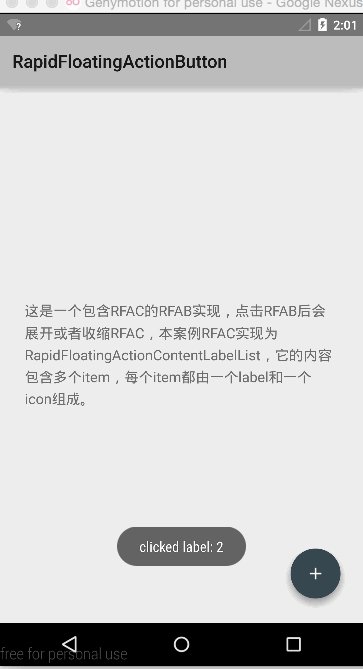
63 Toast.makeText(getContext(), “clicked label: “ + position, Toast.LENGTH_SHORT).show();
64 rfabHelper.toggleContent();
65 }
66
67 @Override
68 public void onRFACItemIconClick(int position, RFACLabelItem item) {
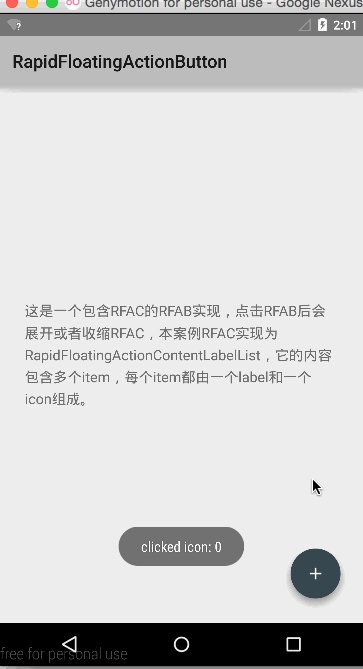
69 Toast.makeText(getContext(), “clicked icon: “ + position, Toast.LENGTH_SHORT).show();
70 rfabHelper.toggleContent();
71 }
72 }
除了xml中设置的RapidFloatingActionLayout和RapidFloatingActionButton之外,还需要RapidFloatingActionContent的实现类来填充和指定RFAB的内容和形式。
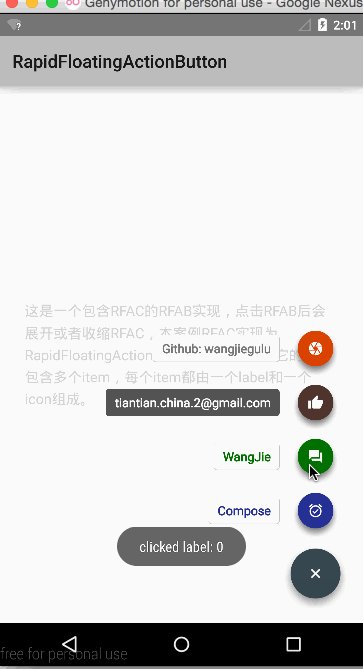
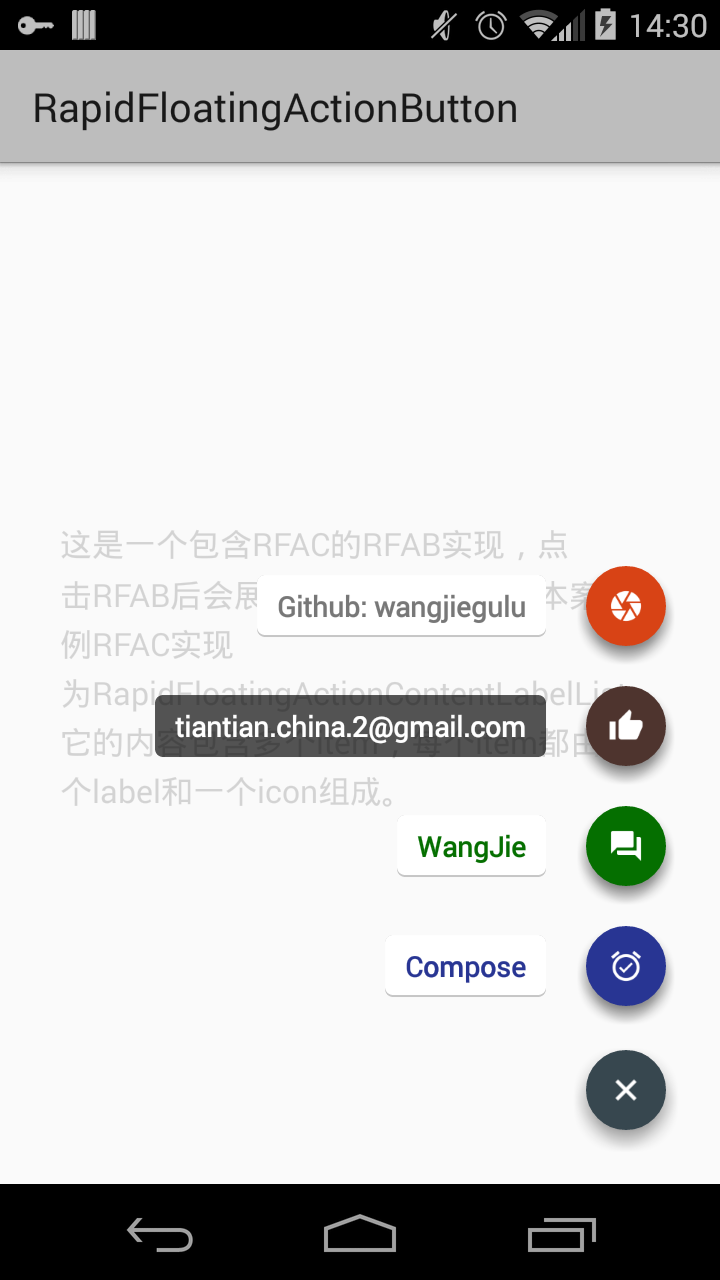
这里提供了一个快速的RapidFloatingActionContent的实现解决方案:RapidFloatingActionContentLabelList。你可以加入多个item(RFACLabelItem,当然,不建议加太多的item,导致超过一个屏幕),然后设置每个item的颜色、图标、阴影、label的背景图片、字体大小颜色甚至动画。
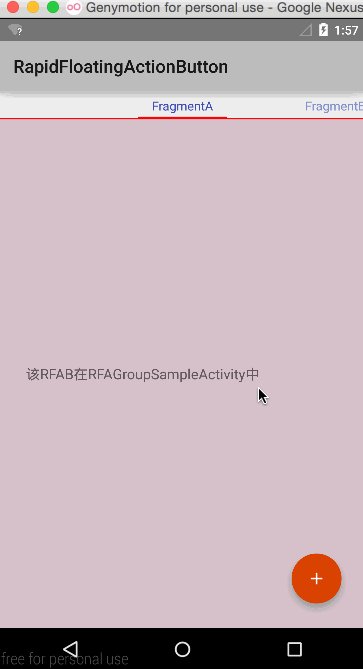
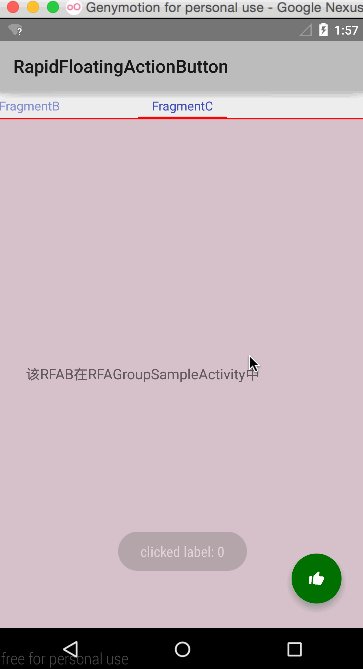
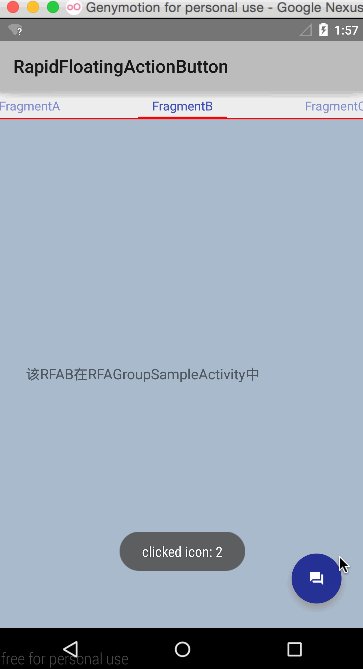
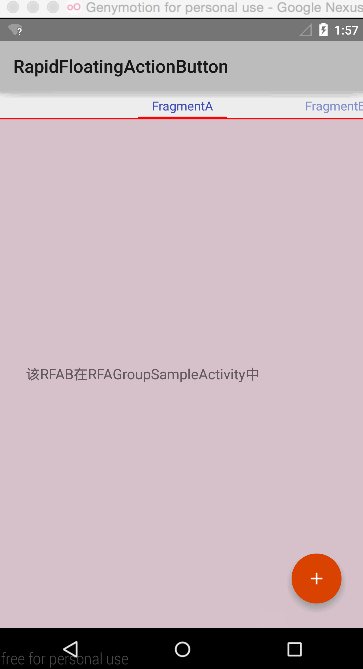
它的效果可参考最上面的效果图片或者Google的Inbox的效果。
除此之外,你还需要使用RapidFloatingActionButtonHelper来把以上所有零散的组件组合起来。
关于扩展:
如果你不喜欢默认提供的RapidFloatingActionContentLabelList,理论上你可以扩展自己的内容样式。方法是继承com.wangjie.rapidfloatingactionbutton.RapidFloatingActionContent,然后初始化内容布局和样式,并调用父类的setRootView(xxx);方法即可。如果你需要增加动画,可以重写如下方法:
public void onExpandAnimator(AnimatorSet animatorSet);
public void onCollapseAnimator(AnimatorSet animatorSet);
把需要的Animator增加到animatorSet中即可另外,作者也会不定期增加更多的RapidFloatingActionContent的扩展
License
Copyright 2015 Wang Jie
Licensed under the Apache License, Version 2.0 (the “License”);
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an “AS IS” BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
本文链接:https://blog.wangjiegulu.com/2015/05/03/Android-RapidFloatingActionButton框架正式出炉/
版权声明:本博客所有文章除特别声明外,均采用 CC BY 4.0 CN协议 许可协议。转载请注明出处。