Android高级模糊技术[转]
今天我们来更深入了解一下Android开发上的模糊技术。我读过几篇有关的文章,也在StackOverFlow上看过一些相关教程的帖子,所以我想在这里总结一下学到的东西。
为什么学习这个模糊技术?
现在越来越多的开发者喜欢在自定义控件的时候加上各种模糊背景,看看RomanNurik开发的Muzei或者Yahoo的Weather应用app都非常不错。我非常喜欢他们的设计。
我从Mark Allison的帖子(帖子地址)得到启发,然后写了这篇文章。
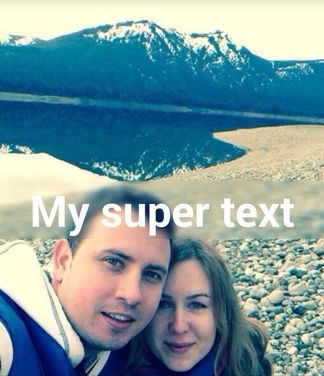
这是我们需要完成下图展示的效果:
预备知识
首先描述一下我们需要的文件。我们需要一个主Activity,里面有一个含有多个Fragment的ViewPager,每个Fragment展示一种模糊技术。
这是主Activity的布局文件内容:
1 <android.support.v4.view.ViewPager
2 xmlns:android=”http://schemas.android.com/apk/res/android“
3 xmlns:tools=”http://schemas.android.com/tools“
4 android:id=”@+id/pager”
5 android:layout_width=”match_parent”
6 android:layout_height=”match_parent”
7 tools:context=”com.paveldudka.MainActivity” />
这是Fragment的布局文件内容:
1 <?xml version=”1.0” encoding=”utf-8”?>
2
3 <FrameLayout xmlns:android=”http://schemas.android.com/apk/res/android“
4 android:layout_width=”match_parent”
5 android:layout_height=”match_parent”>
6
7 <ImageView
8 android:id=”@+id/picture”
9 android:layout_width=”match_parent”
10 android:layout_height=”match_parent”
11 android:src=”@drawable/picture”
12 android:scaleType=”centerCrop” />
13
14 <TextView
15 android:id=”@+id/text”
16 android:gravity=”center_horizontal”
17 android:layout_width=”match_parent”
18 android:layout_height=”wrap_content”
19 android:text=”My super text”
20 android:textColor=”<a href=”http://www.jobbole.com/members/android/“ rel=”nofollow”>@android</a>:color/white”
21 android:layout_gravity=”center_vertical”
22 android:textStyle=”bold”
23 android:textSize=”48sp” />
24 <LinearLayout
25 android:id=”@+id/controls”
26 android:layout_width=”match_parent”
27 android:layout_height=”wrap_content”
28 android:background=”#7f000000”
29 android:orientation=”vertical”
30 android:layout_gravity=”bottom”/>
31 </FrameLayout>
我们只是在布局上放了一个ImageView,然后在中间加一个TextView,还有一些作为效果显示和测试的控件(如 @+id/controls)。
最普遍的模糊技术是这样做的:
- 从
TextView的后一层背景中截取一部分; - 进行模糊处理;
- 把模糊处理后的部分设置为
TextView的背景。
Renderscript
那怎么在Android中实现模糊处理呢?最好的答案就是Renderscript。这是一个功能强大的图形处理“引擎”。RenderScript的底层原理就不做介绍了(因为我也不知道),而且这超过了我们这篇文章的范围。
先看下面的代码:
1 public class RSBlurFragment extends Fragment {
2 private ImageView image;
3 private TextView text;
4 private TextView statusText;
5
6 @Override
7 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
8 View view = inflater.inflate(R.layout.fragment_layout, container, false);
9 image = (ImageView) view.findViewById(R.id.picture);
10 text = (TextView) view.findViewById(R.id.text);
11 statusText = addStatusText((ViewGroup) view.findViewById(R.id.controls));
12 applyBlur();
13 return view;
14 }
15
16 private void applyBlur() {
17 image.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
18 @Override
19 public boolean onPreDraw() {
20 image.getViewTreeObserver().removeOnPreDrawListener(this);
21 image.buildDrawingCache();
22
23 Bitmap bmp = image.getDrawingCache();
24 blur(bmp, text);
25 return true;
26 }
27 });
28 }
29
30 @TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1)
31 private void blur(Bitmap bkg, View view) {
32 long startMs = System.currentTimeMillis();
33
34 float radius = 20;
35
36 Bitmap overlay = Bitmap.createBitmap((int) (view.getMeasuredWidth()),
37 (int) (view.getMeasuredHeight()), Bitmap.Config.ARGB_8888);
38
39 Canvas canvas = new Canvas(overlay);
40
41 canvas.translate(-view.getLeft(), -view.getTop());
42 canvas.drawBitmap(bkg, 0, 0, null);
43
44 RenderScript rs = RenderScript.create(getActivity());
45
46 Allocation overlayAlloc = Allocation.createFromBitmap(
47 rs, overlay);
48
49 ScriptIntrinsicBlur blur = ScriptIntrinsicBlur.create(
50 rs, overlayAlloc.getElement());
51
52 blur.setInput(overlayAlloc);
53
54 blur.setRadius(radius);
55
56 blur.forEach(overlayAlloc);
57
58 overlayAlloc.copyTo(overlay);
59
60 view.setBackground(new BitmapDrawable(
61 getResources(), overlay));
62
63 rs.destroy();
64 statusText.setText(System.currentTimeMillis() - startMs + “ms”);
65 }
66
67 @Override
68 public String toString() {
69 return “RenderScript”;
70 }
71
72 private TextView addStatusText(ViewGroup container) {
73 TextView result = new TextView(getActivity());
74 result.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
75 result.setTextColor(0xFFFFFFFF);
76 container.addView(result);
77 return result;
78 }
79 }
- 在
Fragment创建的时候,我先载入了布局文件,然后把TextView添加到我在布局文件中定义的LinearLayout中(用来显示模糊效果,进行效果测试),最后对图片做模糊处理。 - 在
applyBlur()函数中我注册了onPreDrawListener()。因为在applyBlur()方法调用的时候界面还没有开始布局,所以我需要实现这个监听器否则不能进行模糊处理。需要等到布局文件全都经过measured、laid out、displayed的时候,才能进行操作。 - 在
onPreDraw()回调函数中,我首先把返回值false改成true。这个很重要,如果返回false的话,刚开始出现的那一帧画面会被跳过,但是我们需要显示这第一帧,所以要返回true。 - 接着我去掉了里面的回调方法,因为我们不需要监听它的
preDraw事件。 - 然后我们需要从
ImageView中获取Bitmap,然后用getDrawingCache()函数创建drawing cache并保存。 - 最后就是进行模糊处理了,我们接下来会详细讨论这个环节。
需要说明的是,我的代码中在两种情况下考虑不是很周全:
- 在布局文件改变时不会再自动重新模糊处理。这个问题可以通过注册
onGlobalLayoutListener监听器解决,在布局文件改变时重新进行模糊处理就可以了。 - 这个模糊处理操作是在主线程中进行的。我们知道在实际开发中不会这么做,但是为了方便暂时先这么做了。
现在回到blur()方法:
- 首先我创建了一个空的bitmap,把背景的一部分复制进去,之后我会对这个bitmap进行模糊处理并设置为
TextView的背景。 - 通过这个bitmap保存
Canvas的状态; - 在父布局文件中把
Canvas移动到TextView的位置; - 把
ImageView的内容绘到bitmap中; - 此时,我们就有了一个和
TextView一样大小的bitmap,它包含了ImageView的一部分内容,也就是TextView背后一层布局的内容; - 创建一个Renderscript的实例;
- 把bitmap复制一份到Renderscript需要的数据片中;
- 创建Renderscript模糊处理的实例;
- 设置输入,半径范围然后进行模糊处理;
- 把处理后的结果复制回之前的bitmap中;
- 好了,我们已经把bitmap惊醒模糊处理了,可以将它设置为
TextView背景了;
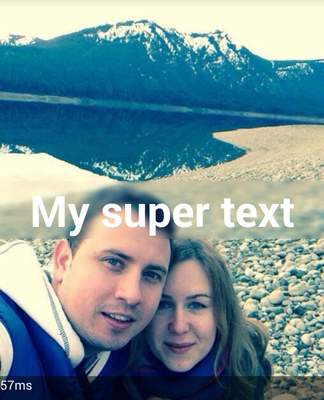
这是我们处理后的效果:
可以看到效果还不错,但是它用了57ms的时间。我们知道在Android中渲染一帧的时间应该不超过16ms(60fps),但如果在UI线程中做模糊处理就会让帧率降到了17fps。显然这是不可接受的,我们需要把这个操作移到AsyncTask上或者使用别的机制实现。
而且有必要说明的是,ScriptIntrinsicBlur只支持API17以上,当然也可以用Renderscript的support lib降低一些API版本的要求。
可是我们还是需要支持一些老一些的API版本,它们不支持Renderscript,现在我们看看该怎么办吧。
FastBlur
因为我们知道,这种模糊处理的过程也就是像素处理而已,所以我们可以尝试着手动进行模糊操作。幸运的是,Java上已经有了很多实现模糊处理方案的例子。我们唯一要做的就是找到一个相对快速的实现方案。
感谢在StackOverFlow上的一篇帖子,我找到了一个能快速实现模糊处理的方案。先看看它是怎么样的。
因为很多代码都是一样的,所以这里只讨论关于模糊处理的函数:
1 private void blur(Bitmap bkg, View view) {
2 long startMs = System.currentTimeMillis();
3 float radius = 20;
4
5 Bitmap overlay = Bitmap.createBitmap((int) (view.getMeasuredWidth()),
6 (int) (view.getMeasuredHeight()), Bitmap.Config.ARGB_8888);
7 Canvas canvas = new Canvas(overlay);
8 canvas.translate(-view.getLeft(), -view.getTop());
9 canvas.drawBitmap(bkg, 0, 0, null);
10 overlay = FastBlur.doBlur(overlay, (int)radius, true);
11 view.setBackground(new BitmapDrawable(getResources(), overlay));
12 statusText.setText(System.currentTimeMillis() - startMs + “ms”);
13 }
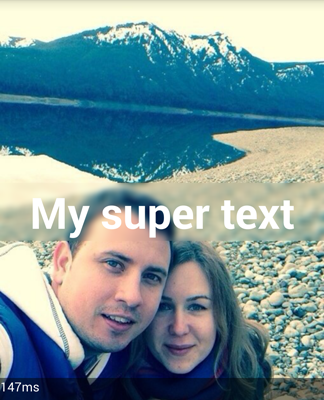
实现的效果如下:
可以看到,模糊处理的效果也相当不错。使用FastBlur的好处是,我们可以去掉对Renderscript的依赖(还有最低API版本的限制)。但是可恶的是,理模糊操作竟然花费了147ms!这还不是最慢的SW模糊算法,我都不敢用高斯模糊了…
继续深入
现在我们要想想该怎么做。模糊处理的过程都会有精度损失,你知道什么是精度损失吗?对,要降低尺寸。
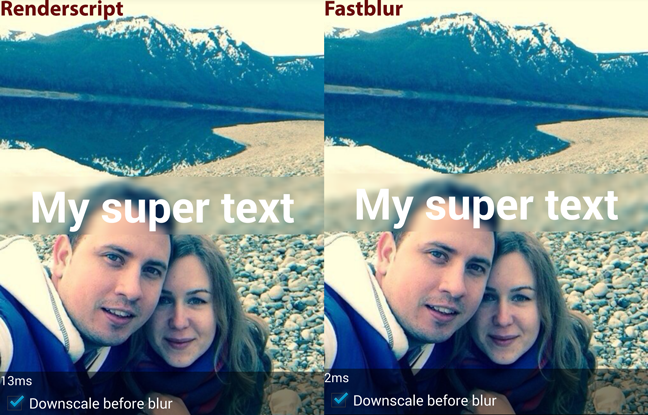
既然这样,为什么不把bitmap的尺寸先降低然后进行模糊处理,然后再放大尺寸呢?我试着实现了一下这个想法,这是处理后得到的效果:
看到了吗!Renderscript只用了13ms,FastBlur只用了2ms!还不错。
再看看代码。这里只讨论FastBlur版本,因为Renderscript也是一样的,全部代码都可以从GitHub仓库中检出。
1 private void blur(Bitmap bkg, View view) {
2 long startMs = System.currentTimeMillis();
3 float scaleFactor = 1;
4 float radius = 20;
5 if (downScale.isChecked()) {
6 scaleFactor = 8;
7 radius = 2;
8 }
9
10 Bitmap overlay = Bitmap.createBitmap((int) (view.getMeasuredWidth()/scaleFactor),
11 (int) (view.getMeasuredHeight()/scaleFactor), Bitmap.Config.ARGB_8888);
12 Canvas canvas = new Canvas(overlay);
13 canvas.translate(-view.getLeft()/scaleFactor, -view.getTop()/scaleFactor);
14 canvas.scale(1 / scaleFactor, 1 / scaleFactor);
15 Paint paint = new Paint();
16 paint.setFlags(Paint.FILTER_BITMAP_FLAG);
17 canvas.drawBitmap(bkg, 0, 0, paint);
18
19 overlay = FastBlur.doBlur(overlay, (int)radius, true);
20 view.setBackground(new BitmapDrawable(getResources(), overlay));
21 statusText.setText(System.currentTimeMillis() - startMs + “ms”);
22 }
我们过一遍这个代码:
- scaleFactor提供了需要缩小的等级,在代码中我把bitmap的尺寸缩小到原图的1/8。因为这个bitmap在模糊处理时会先被缩小然后再放大,所以在我的模糊算法中就不用radius这个参数了,所以把它设成2。
- 接着需要创建bitmap,这个bitmap比最后需要的小八倍。
- 请注意我给Paint提供了FILTER_BITMAP_FLAG标示,这样的话在处理bitmap缩放的时候,就可以达到双缓冲的效果,模糊处理的过程就更加顺畅了。
- 接下来和之前一样进行模糊处理操作,这次的图片小了很多,幅度也降低了很多,所以模糊过程非常快。
- 把模糊处理后的图片作为背景,它会自动进行放大操作的。
之前说到FastBlur进行模糊操作比Renderscript还要快,这是因为FastBlur在进行bitmap复制操作时还会同时进行其他操作,节省了时间。经过了这些处理后,我们应该已经掌握了相对快速的模糊处理方案和原理,并去掉了对Renderscript的依赖。
本文的示例代码:GitHub – blurring。
原文链接: trickyandroid 翻译: 伯乐在线 - chris
译文链接: http://blog.jobbole.com/63894/
本文链接:https://blog.wangjiegulu.com/2014/03/28/Android高级模糊技术-转/
版权声明:本博客所有文章除特别声明外,均采用 CC BY 4.0 CN协议 许可协议。转载请注明出处。